在Blogger中弄出漂亮的分隔線
寫曲選時用到的
查了一個下午才弄好的
趕快筆記起來免得下次忘記怎麼弄
裡面可以再加label調整
他其實是秀成框框的樣子
width寬度 size框框大小 color顏色 基本就這些想到再補
我看有個網站寫不建議用這些label而用style這個label來取代
style裡填的是CSS的inline style
可以有一樣的效果 也能有更多變化
進階就是用這種來變的
前兩個都跟只用html label差不多
第三個如果也要用一樣的樣式寫
我沒試出顏色填進框框的方法
所以改用border-top這個方法
他會只秀出框框的上邊
後面再填厚度、樣式、顏色就好了
然後要注意的是CSS的label要用分號分開
border屬性預設是3px空線不填色(白色
雙線的話有缺陷
因為他是只顯示上邊 所以看起來上線會比下線長一點點
如果改用整個框框來實現
左右會有框線
預設高度是0px 調成1px以上才能分出上下邊
也會讓左右邊露出來(本來就是框嘛
再將border-left和right屬性設為none或hidden(這邊用起來沒差要查網路看到底實際兩個差在哪
注意要用這個方法的話要上下左右邊各自設定
不然在html編輯介面弄好預覽看都好好的 切到編輯器介面他html會偷改就會跑掉了
右邊選項好像可以改 但還是用保險一點的寫法比較好
上下也可改成虛線 高度就要設高一點才比較好看
當然邊框(虛線)的寬度也是可以調整的
網路上有些樣式的css style會有多一塊after
這就沒辦法直接加在html的inline style裡了
要在head宣告class針對單一分隔線改
或是直接改所有的分隔線(改了只要寫<hr>就會套用格式了
詳細設定如上
class第一個決定主線長什麼樣子 可以照剛剛的調法調喜歡的樣式
後面的text-align就能放文字在中間
第二個after中包在中間會顯示要的文字
content是要顯示的文字內容
丟進去的文字內容他認得就會秀出來
不認得就會變亂碼
因此建議還是先用這個Unicode編碼轉換網站轉成unicode
在上面輸入文字 按左邊的字元轉換為Unicode
轉出來的code貼到這個content中
然後把反斜線後的"u"都刪掉就完成了
position和top決定位置 保持這樣就是正中央
也可以改改看
padding決定文字會覆蓋多少面積
background選部落格文章的底色(如果背景不是純色就不好用這個了
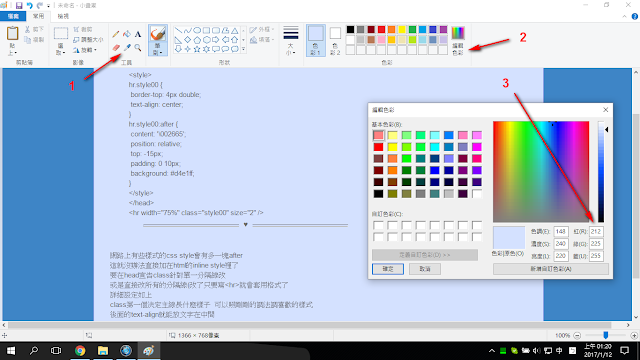
顏色的找法首先去文章頁面按printscreen貼去小畫家
然後用選取顏色的工具選到顏色後編輯顏色
就能看到那個顏色的紅綠藍色碼
再用程式設計功能的小算盤轉換
公式是紅*256*256+綠*256+藍
然後看16進位(OCT)那行就行了
雖然很麻煩但是這個能客製顯示自己喜歡的符號
想要很特別、漂漂亮亮的分隔線的時候就可以用這個
查了一個下午才弄好的
趕快筆記起來免得下次忘記怎麼弄
- 簡單版: 不用stlye
<hr width="75%" />
<hr size="5" width="75%" />
<hr color="#45818e" size="5" width="75%" />
裡面可以再加label調整
他其實是秀成框框的樣子
width寬度 size框框大小 color顏色 基本就這些想到再補
我看有個網站寫不建議用這些label而用style這個label來取代
style裡填的是CSS的inline style
可以有一樣的效果 也能有更多變化
進階就是用這種來變的
- 簡單版: 用style
<hr style="width: 75%;" />
<hr style="height: 5px; width: 75%;" />
<hr style="border-top: 5px solid #45818e; width: 75%;" />
前兩個都跟只用html label差不多
第三個如果也要用一樣的樣式寫
我沒試出顏色填進框框的方法
所以改用border-top這個方法
他會只秀出框框的上邊
後面再填厚度、樣式、顏色就好了
然後要注意的是CSS的label要用分號分開
- 進階: 改border屬性
<hr style="border-top: dashed; width: 75%;" />
<hr style="border-top: double; width: 75%;" />
<hr style="border: 1px solid; height: 1px; width: 75%;" />
<hr style="border-bottom: 1px solid; border-left: none; border-right: none; border-top: 1px solid; height: 2px; width: 75%;" />
<hr style="border-bottom: 2px dashed; border-left: none; border-right: none; border-top: 2px dashed; height: 3px; width: 75%;" />
border屬性預設是3px空線不填色(白色
雙線的話有缺陷
因為他是只顯示上邊 所以看起來上線會比下線長一點點
如果改用整個框框來實現
左右會有框線
預設高度是0px 調成1px以上才能分出上下邊
也會讓左右邊露出來(本來就是框嘛
再將border-left和right屬性設為none或hidden(這邊用起來沒差要查網路看到底實際兩個差在哪
注意要用這個方法的話要上下左右邊各自設定
不然在html編輯介面弄好預覽看都好好的 切到編輯器介面他html會偷改就會跑掉了
右邊選項好像可以改 但還是用保險一點的寫法比較好
上下也可改成虛線 高度就要設高一點才比較好看
當然邊框(虛線)的寬度也是可以調整的
- 進階: class
<head>
<style>
hr.style00 {
border-top: 4px double;
text-align: center;
}
hr.style00:after {
content: '\002665';
position: relative;
top: -15px;
padding: 0 10px;
background: #d4e1ff;
}
</style>
</head>
<hr width="75%" class="style00" size="2" />
網路上有些樣式的css style會有多一塊after
這就沒辦法直接加在html的inline style裡了
要在head宣告class針對單一分隔線改
或是直接改所有的分隔線(改了只要寫<hr>就會套用格式了
詳細設定如上
class第一個決定主線長什麼樣子 可以照剛剛的調法調喜歡的樣式
後面的text-align就能放文字在中間
第二個after中包在中間會顯示要的文字
content是要顯示的文字內容
丟進去的文字內容他認得就會秀出來
不認得就會變亂碼
因此建議還是先用這個Unicode編碼轉換網站轉成unicode
在上面輸入文字 按左邊的字元轉換為Unicode
轉出來的code貼到這個content中
然後把反斜線後的"u"都刪掉就完成了
position和top決定位置 保持這樣就是正中央
也可以改改看
padding決定文字會覆蓋多少面積
background選部落格文章的底色(如果背景不是純色就不好用這個了
顏色的找法首先去文章頁面按printscreen貼去小畫家
然後用選取顏色的工具選到顏色後編輯顏色
就能看到那個顏色的紅綠藍色碼
再用程式設計功能的小算盤轉換
公式是紅*256*256+綠*256+藍
然後看16進位(OCT)那行就行了
雖然很麻煩但是這個能客製顯示自己喜歡的符號
想要很特別、漂漂亮亮的分隔線的時候就可以用這個




留言
張貼留言